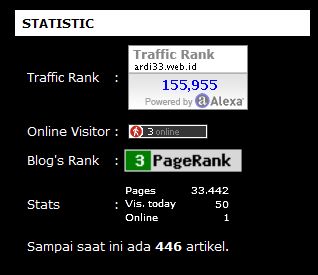
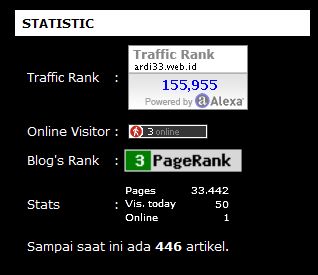
| Membuat Statistik Blog dengan Rapi Posted: 22 Dec 2009 03:01 PM PST Saya akan menyempatkan untuk update blog walau sedikit. Kali ini dengan niche Tips Blog lagi. Berkaitan dengan statistik blog yang diramu menjadi suatu bagian dari blog yang tersusun rapi. Untuk contoh adalah sebagai berikut:
 Untuk membuatnya kita hanya memanfaatkan kode tabel. Dan semuanya akan terlihat seperti berikut ini jika kita lihat script-nya: Untuk membuatnya kita hanya memanfaatkan kode tabel. Dan semuanya akan terlihat seperti berikut ini jika kita lihat script-nya:
<table>
<tr>
<td>Traffic Rank</td>
<td>:</td>
<td><a class="AlexaSiteStatsWidget" href="http://www.alexa.com/data/details/main?url=http://www.ardi33.web.id"><img border="0" alt="Alexa Certified Site Stats for http://www.ardi33.web.id" src="http://xsltcache.alexa.com/site_stats/gif/t/a/aHR0cDovL3d3dy5hcmRpMzMud2ViLmlk/s.gif"/></a></td></tr>
<tr>
<td>Online Visitor</td>
<td>:</td>
<td><script src="http://widgets.amung.us/small.js" type="text/javascript"></script><script type="text/javascript">WAU_small('igq8jf2qmzwn')</script></td></tr>
<tr>
<td>Blog's Rank</td>
<td>:</td>
<td><img width="120" alt="Powered by MyPagerank.Net" src="http://www.mypagerank.net/services/pagerankbutton/pagerankbutton.php?aut=de510918aefd709d51d2b08c54275b0b550a1667b926a44a75"/></td></tr>
<tr>
<td>Stats</td>
<td>:</td>
<td><!-- Histats.com START -->
<a href="http://www.histats.com" target="_blank" title="free counter with statistics"><script language="javascript" type="text/javascript">
var s_sid = 937032;var st_dominio = 4;
var cimg = 604;var cwi =110;var che =55;
</script></a>
<script language="javascript" src="http://s10.histats.com/js9.js" type="text/javascript"></script>
<noscript><a href="http://www.histats.com" target="_blank">
<img border="0" alt="free counter with statistics" src="http://s4.histats.com/stats/0.gif?937032&1"/></a>
</noscript>
<!-- Histats.com END --></td></tr>
<tr><td valign="top" colspan="3"><script style="">
function showpostcount(json) {
document.write('Sampai saat ini ada <b>' + parseInt(json.feed.openSearch$totalResults.$t,10) + '</b> artikel. ');}</script><script src="http://www.ardi33.web.id/feeds/posts/default?alt=json-in-script&callback=showpostcount"/></td></tr>
</table></script></td></tr></table>
Untuk tulisan berwarna merah adalah judul, dan yang berwarna hijau adalah datanya. Silakan ganti tulisan berwarna hijau dengan data Anda. Dan juda ganti tulisan berwarna biru dengan URL blog Anda. Jika menurut Anda kurang, Anda dapat menambahkan script berikut di bawah kode </tr> yaitu sebagai berikut:
<tr>
<td>Judul</td>
<td>:</td>
<td>Data</td>
</tr>
Bagaimana? Mudah bukan? Silakan Anda praktekkan. |
| Cara Membuat Recent Comment Sederhana Posted: 22 Dec 2009 12:19 AM PST Update lagi. Hari ini saya akan bahas tentang tips blog lagi. Seperti judul di atas, saya akan memberikan Anda tips untuk menampilkan Recent Comment sederhana. Sederhananya yaitu dengan memberi sedikit deskripsi dan agak memanjang tidak seperti biasanya yang hanya judul postingan saja. Nah, gimana cara kita memasangnya?
Anda cukup melakukan langkah berikut:
- Login >> Layout/Tata Letak
- Pada Elemen Halaman, klik Add gadget/Tambah gadget di lokasi yang Anda inginkan
- Pilih HTML/Javascript
- Tuliskan Judul seperti Recent Comment atau Komentar Terbaru dan isi content dengan script di bawah ini:
<br/><div style="overflow: auto;width: ancho;height: 200px;
text-align: left; ">
<script style="text/javascript" src="http://diesilver.googlecode.com/files/recentcommentswidgetv2.js"></script><script style="text/javascript">var a_rc=4;var m_rc=true;var n_rc=true;var o_rc=100;</script><script src="http://www.ardi33.web.id/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script></div> Ganti URL blog saya dengan URL blog Anda kemudian jika kurang banyak komentar yang ditampilkan, angka merah itu silakan Anda ganti sesuai selera Anda (Jangan kebanyakan yagh) - Klik Tombol Simpan
Semoga berhasil and Happy Blogging!!! |
 Untuk membuatnya kita hanya memanfaatkan kode tabel. Dan semuanya akan terlihat seperti berikut ini jika kita lihat script-nya:
Untuk membuatnya kita hanya memanfaatkan kode tabel. Dan semuanya akan terlihat seperti berikut ini jika kita lihat script-nya:
0 Komentar: to "ardi33.web.id"
Posting Komentar
Berlangganan Posting Komentar [Atom]
<< Beranda